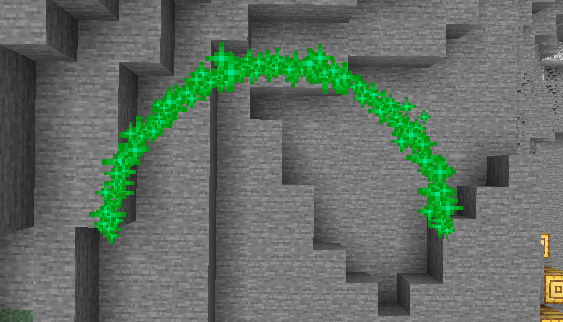
圆弧
提示
该粒子特效已实现 Playable 接口, 支持按 period/tick 进行播放 可以调用以下三个方法
- play() 若特效类已经实现 Playable 接口, 则会出现该方法
- alwaysPlay() 可以使得当前的特效一直进行步进播放, 只不过 ParticleLib 会占用主线程来执行计算
- alwaysPlayAsync() 跟 alwaysPlay 一样, 只不过 ParticleLib 会使用异步的方式来执行计算并显示特效
Arc 支持您设置以下参数
- startAngle 弧开始的角度
- angle 弧所占的角度
- radius 弧所在的圆的半径
- step 每个粒子的间隔(也即步长)
提示
startAngle 默认为从0°开始 angle 默认为60°
Player player = ...;
Arc arc = new Arc(player.getLocation())
.setAngle(180D) // 设置弧的角度
.setRadius(1.5) // 设置弧距离原点的距离
.setStep(2); // 设置弧上的每个粒子点的间隔
arc.show();
// 当然你不想使用上面的链式来做也可以使用下面的构造器之间构造
// Arc arc = new Arc(player.getLocation(), 180D, 1.5, 2);